Fire In Ice Programming To-Do List
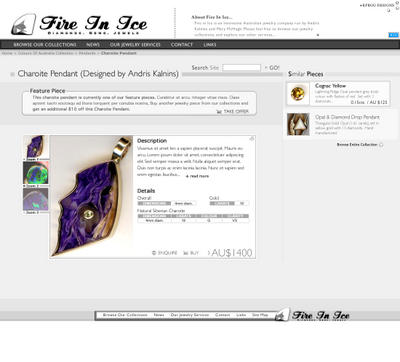
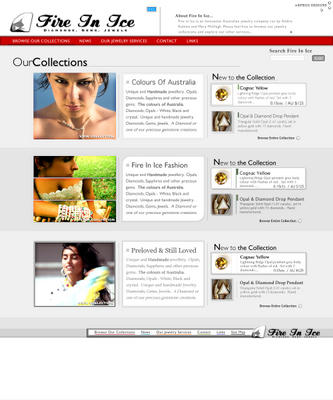
Ok, I've just finished the graphical design of Fire In Ice's layout, as you can see on deviantart. Here's a few storyboards I've put up there, I hope you like them;



Now I have to write a small, very general To-Do list to keep you and me updated about progress.
To-Do List;
Prepareations for modifications
Jewelry Entries
Jewelry Display
Styles
Browsing
Links
Textual Content
Well, thats a very tiny to-do list, it'll get bigger over coming weeks, and hopefully some results will develop.



Now I have to write a small, very general To-Do list to keep you and me updated about progress.
To-Do List;
Prepareations for modifications
In Progress: Create a new mysql table and duplicate all current data across to the new table for preservational reasonsIn Progress: Duplicate current site and set up in a new directory, modifying all necessary details to get the mysql/php configurations working.[Example: Fire In Ice Test Site]
Jewelry Entries
- In Progress: Add "Feature" option to collections
In Progress: Add element details optionsIn Progress: Create X amount of elementsIn Progress: Provide details for elementsCaratsCutColourClarityGrading
In Progress: Add Overall DetailsDimensionsPriceDesigner
- In Progress: Develop collection display pages
In Progress: Add jewelry type option (Pendants & Necklaces, Earrings, Rings, Bracelets, Loose Elements)Has option to add new jewelry type
In Progress: Add option for multiple images to be displayed under the same entry- In Progress: Re-create main page display
- In Progress: Enable graphics for categories
In Progress: Add image field to gallery.php displayIn Progress: Add image field to category tableIn Progress: Create directory to store imagesIn Progress: Add post scripts to gallery.phpIn Progress: Migrate basic image uploader to gallery.php
- In Progress: Apply graphics to necessary pages
- In Progress: Enable graphics for categories
- In Progress: Re-work piece creation script adding flow
In Progress: Create general details formIn Progress: Create specific details formIn Progress: Create image uploader form (w. cropping script)In Progress: Create element data form- In Progress: Add contextual element data display
In Progress: Add easy editing options to view.phpIn Progress: Add image order modification page- In Progress: Write error instances for most of the new data
In Progress: Create stylings for thumbnailsIn Progress: Create 1px thick border overlay for all thumbnailsIn Progress: Create an inner shadow with about 5% translucency just to give the thumb a little depthIn Progress: Apply these two filters (with changeable options in the config file) to the thumbnailing scripts & large image uploading script & cropping scripts- In Progress: Create an image rotation script
- In Progress: re-organise admin files to suit new flow of information
In Progress:Fix CHMOD problem with files (files are being written with CHMOD 600, they should be written with 644).
Jewelry Display
In Progress: Design Main Page displaying collections in short description[Link: Main Page Example]In Progress: Design Collection page which can later be adapted to browsing page[Link: Collections Example]- In Progress: Design Jewelry display page
- In Progress: Design Browsing page using collection page large and small product displays from the collection
Styles
- In Progress: Implement a style changing script
- In Progress: Make it possible for script to change the thumbnail border effects
- In Progress: Allow each category to have its own style
- In Progress: Make it possible for script to change the thumbnail border effects
Browsing
- In Progress: Add Browse page
- In Progress: Calculate date of last entry
- In Progress: Calculate numbers of entries
- In Progress: add paging options - (universal operation)
- In Progress: Develop feed recollections of browses/searches for contextual display
- In Progress: Work on cart scripting & integrate with jewelry entries
- In Progress: Add optional enquiry listing similar to cart listing
Links
- In Progress: Add rating calculator for links page
- In Progress: Add paging options for links page - (universal operation)
Textual Content
- In Progress: Migrate newsphp to news/updates display
- In Progress: Develop seperate blog for Andris w. Blogger-esque details
- In Progress: Add a simple content manager for services data w. similar css options as the blogs
- In Progress: Add simple content manager for contact page
Well, thats a very tiny to-do list, it'll get bigger over coming weeks, and hopefully some results will develop.