Fire In Ice Piece Display
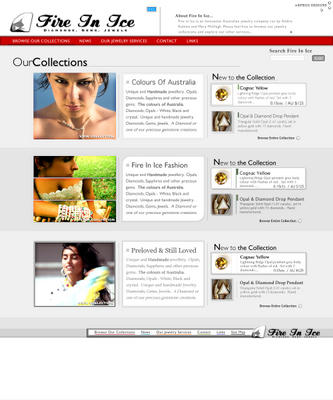
The image display took a lot longer than expected to design, so now I 'm a little behind in the drafting process, but at least I'm happy with this design. There's a lot of new little styles to this draft, including the new search box, and the buy/enquire/print icons (which I love).
I think I'm going to revise the other drafts to suit this later, because the hierarchy of information display is very important in site design, and currently there's little connection between the designs :( *click for a full size view - the full size file is 280kb, it may take a while to load*
 Descriptions;
Descriptions;
I should have the rest of the drafts done by the end of this week, then I'll get to designing the site and programming the new features into the current scripts.
I think I'm going to revise the other drafts to suit this later, because the hierarchy of information display is very important in site design, and currently there's little connection between the designs :( *click for a full size view - the full size file is 280kb, it may take a while to load*
 Descriptions;
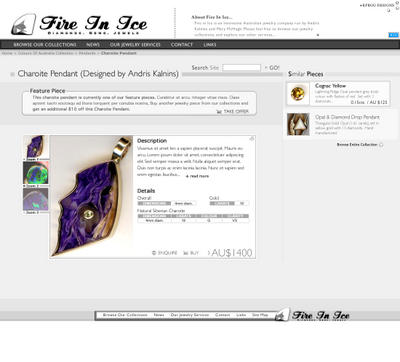
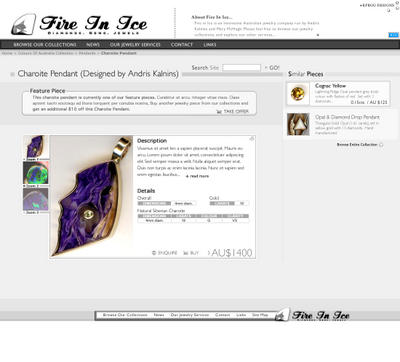
Descriptions;- The search site box has been minimalised and brought in line with the main content of the site, just to ensure that there's a connection between the main information being displayed, and the potential content on the rest of the site. The plus sign (now that I think of it) is a good symbol to use with search boxes, it alludes to the vast potential for other content.
- I've re-aligned the RSS button, as I've been getting so many suggestions to do so (though i'm not sure why). It is now a less important element of the site, and it doesn't conflict with the main logo.
- Now I'm not sure about the new contextual location display, as it does conflict with the header elements, but it is essential to the site. Its a contextual header display because you could be viewing this piece from the browser, or from the collection display, or from the price list, or from the blog, so the location display will change to respond to this (possibly through session data or through a HTTP variable legend – though the latter option would confuse google and other search engines, and double up on the same content, which could eventually remove the site from the search engines, so thats a very bad idea)
- The "similar pieces" display on the right hand side needs a little more work I agree. It still doesn't fit in with the rest of the content. The similar pieces display is meant to be contextual too, here's a run down on what would be displayed;
- From the collections -> Similar Pieces
- From the browser -> Previous and next results obtained from the browser
- From the price list -> 20 previous and next items from the price list (displayed in textual form)
- From the blog -> other pieces talked about in the blog, previous/related posts and comments, blog archive, other usual blog elements (like the ones on the RHS of this blog)
- The "featured piece" box will display for pieces that have special offers, or other information attached, like blogs/etc. I think there needs to be a revision on the "take offer" button, because viewers could be confused between the "buy" button and the "take offer" button.
- The zooms on the left hand side of the main image are further images of the same item so the user can have a better understanding of what they're looking at. These elements have rollover styles, which play with the alpha of each image, and the selected image is loaded into the main display through javascript (though there might be formatting issues here with the different sizes of the images, so width and height may be constrained to small variations).
- The main box display which shows "Description"/"Detail"/etc... is something I'm really proud of. Its a box with hidden overflow, so when an image is too small, a scrollbar will be displayed instead of having display issues. The "read more" button will expand the descriptive text, and "Details" will probably become half hidden, with a thick white alpha border to symolise there's further information on the piece. (Its hard to explain here, once I have a representation of what I'm talking about I'll show you).
- And finally, the new sexy Buy/Enquire/Print buttons!!. Hrmm there's not much to describe about them here, I just love them :)
I should have the rest of the drafts done by the end of this week, then I'll get to designing the site and programming the new features into the current scripts.